2022/03/13(Sun) 15:59:16 Appleのイベント - 2022年3月 - Apple(日本) https://www.apple.com/jp/apple-events/march-2022/ 2022/03/13(Sun) 15:59:55 Apple Events - March 2022 - Apple https://www.apple.com/apple-events/march-2022/
感想
M1 Ultra が M1シリーズ最後のチップなので、Mac Pro のチップはどうなるだろう? WWDC が楽しみ!
目次
- Apple スペシャルオンラインイベント
- Apple TV+
- 新色グリーンの iPhone 13/13 Pro
- iPhone SE (第3世代)
- iPad Air (第5世代)
- M1 Ultra
- Mac Studio
- Studio Display
Apple スペシャルオンラインイベント
2022/03/13(Sun) 16:01:14 アップル3月9日発表まとめ、普及価格帯にも「最高峰を解禁」iPhone SEとiPad Airに新モデル登場 [iPhone駆け込み寺] - ケータイ Watch https://k-tai.watch.impress.co.jp/docs/review/iphonetips/1393/830/index.html 2022/03/13(Sun) 16:02:12 「Mac Studio」に驚き、「Mac Pro」の謎にハマる Appleイベントを見終えた編集者2人の議論:ヤマーとマツの、ねえこれ知ってる?(1/4 ページ) - ITmedia NEWS https://www.itmedia.co.jp/news/articles/2203/10/news056.html
Apple TV+
2022/03/13(Sun) 16:03:37 Apple TV+でメジャーリーグ観戦が可能に 週に1度のダブルヘッダー「Friday Night Baseball」、日本でも - ITmedia NEWS https://www.itmedia.co.jp/news/articles/2203/09/news083.html 2022/03/13(Sun) 16:03:57 Apple TV+の「Friday Night Baseball」は日本でも配信 | ギズモード・ジャパン https://www.gizmodo.jp/amp/2022/03/apple-tv-plus-friday-night-baseball.html
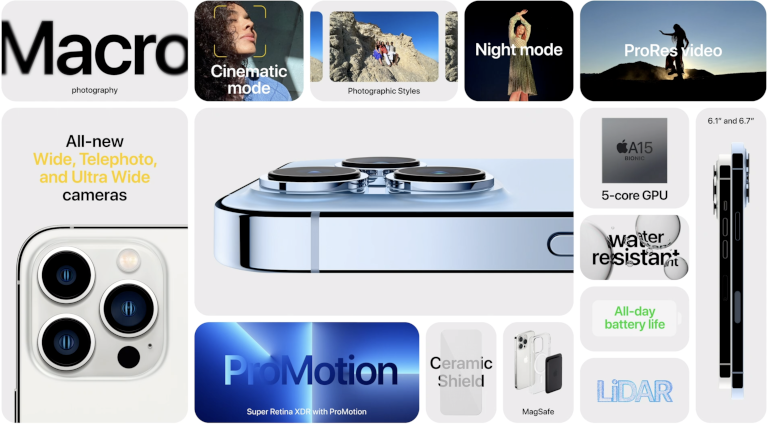
新色グリーンの iPhone 13/13 Pro
2022/03/13(Sun) 16:05:14 iPhone 13ファミリーに新色「グリーン」「アルパイングリーン」が追加 - ITmedia NEWS https://www.itmedia.co.jp/news/articles/2203/09/news069.html
iPhone SE (第3世代)
2022/03/13(Sun) 16:06:12 「iPhone SE(第3世代)」はTouch IDを継承 マスクをしたままロック解除可能 - ITmedia Mobile https://www.itmedia.co.jp/mobile/articles/2203/09/news064.html 2022/03/13(Sun) 16:06:39 iPhone SE第3世代登場、8000円値上げのワケ - ITmedia ビジネスオンライン https://www.itmedia.co.jp/business/articles/2203/09/news091.html
iPad Air (第5世代)
2022/03/13(Sun) 16:07:49 「M1」になった新型「iPad Air」発表 Touch ID継続で5Gに対応 7万4800円から【追記あり】 - ITmedia NEWS https://www.itmedia.co.jp/news/articles/2203/09/news067.html
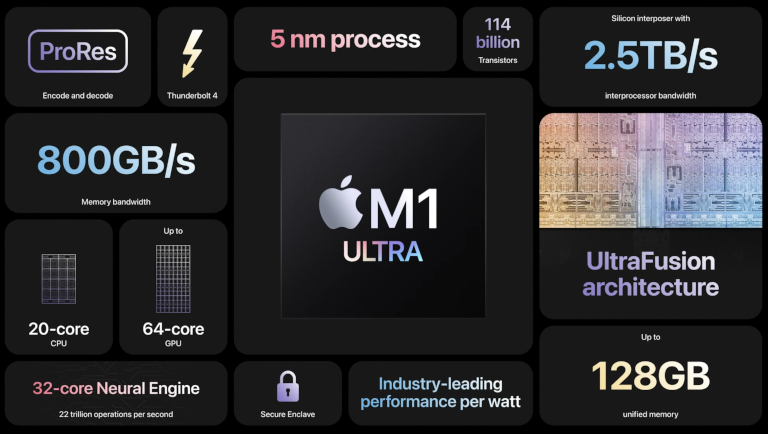
M1 Ultra

2022/03/13(Sun) 16:09:21 Apple Announces M1 Ultra: Combining Two M1 Maxes For Workstation Performance https://www.anandtech.com/show/17306/apple-announces-m1-ultra-combining-two-m1-maxes-for-even-more-performance?utm_medium=social&utm_campaign=socialflow&utm_source=twitter 2022/03/13(Sun) 16:09:37 順当進化だが限界も見えた「M1 Ultra」、次期Apple Siliconの布石となるか | 日経クロステック(xTECH) https://xtech.nikkei.com/atcl/nxt/column/18/01983/031000001/ 2022/03/13(Sun) 16:09:52 Apple、M1 Maxのダイを2基連結したモンスターCPU「M1 Ultra」 - PC Watch https://pc.watch.impress.co.jp/docs/news/1393/817/index.html 2022/03/13(Sun) 16:10:06 M1 Ultraの詳細仕様、Geekbench 5スコアが報告〜コア、メモリ種別は? - iPhone Mania https://iphone-mania.jp/news-443243/ 2022/03/13(Sun) 16:10:28 「M1 Ultra」という唯一無二の超高性能チップをAppleが生み出せた理由:本田雅一のクロスオーバーデジタル(1/5 ページ) - ITmedia PC USER https://www.itmedia.co.jp/pcuser/articles/2203/13/news040.html
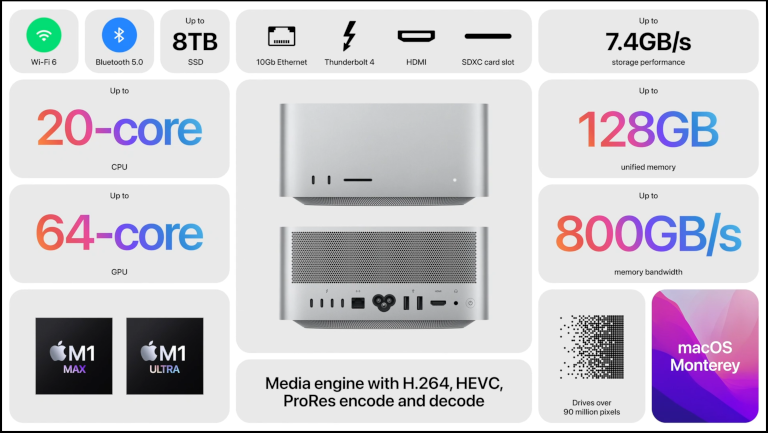
Mac Studio

2022/03/13(Sun) 16:13:22 M1 Ultra搭載「Mac Studio」。16コアXeon搭載Mac Proより9割高速 - PC Watch https://pc.watch.impress.co.jp/docs/news/1393/822/index.html 2022/03/13(Sun) 16:13:53 M1 Ultra搭載Mac Studio、ベンチマークスコア公開。M1 Maxと比べて2倍のCPU性能 | ゴリミー https://gori.me/mac/mac-news/140485
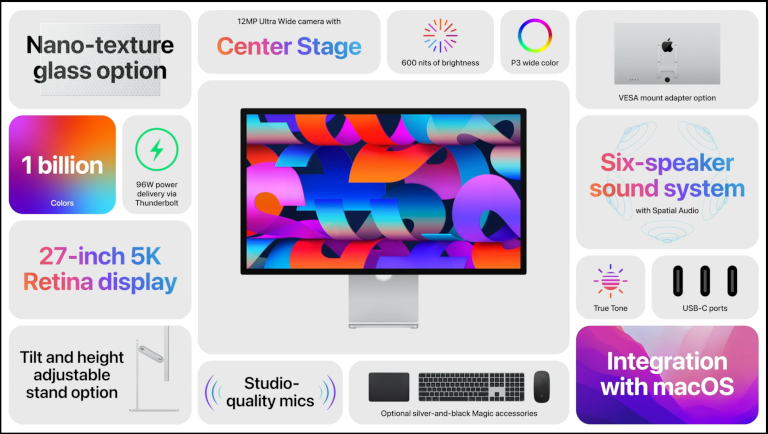
Studio Display

2022/03/13(Sun) 16:15:11 Apple、A13チップ搭載5Kディスプレイ「Apple Studio Display」を発表 - ITmedia NEWS https://www.itmedia.co.jp/news/articles/2203/09/news071.html 2022/03/13(Sun) 16:15:33 Apple、27型5Kのクリエイター向け「Studio Display」 - AV Watch https://av.watch.impress.co.jp/docs/news/1393816.html