2022/06/25(Sat) 22:57:55 Appleのイベント - Apple(日本) https://www.apple.com/jp/apple-events/ 2022/06/25(Sat) 22:58:24 Sessions - WWDC22 - Apple Developer https://developer.apple.com/wwdc22/sessions/ 2022/06/25(Sat) 22:58:55 Daring Fireball: The Talk Show Live From WWDC 2022, With Craig Federighi and Greg Joswiak https://daringfireball.net/2022/06/the_talk_show_live_from_wwdc_2022
感想
随分遅れましたが、WWDC22 基調講演、Platforms State of the Union と数本のセッション動画を見ました。
Metal 3 でカプコンの Resident Evil Village が紹介されていましたが、以前は GPU 性能が足りなく Mac でゲームが盛り上がりませんでした。当然の流れだと思います。それでも NVIDIA の最新 GPU にはまだまだ性能が足りませんが!
2022/06/25(Sat) 23:03:30 Meet Swift Regex - WWDC22 - Videos - Apple Developer https://developer.apple.com/videos/play/wwdc2022/110357/ 6:55 - Create a Regex a builder
// CREDIT 03/02/2022 Payroll from employer $200.23
// CREDIT 03/03/2022 Suspect A $2,000,000.00
// DEBIT 03/03/2022 Ted's Pet Rock Sanctuary $2,000,000.00
// DEBIT 03/05/2022 Doug's Dugout Dogs $33.27
import RegexBuilder
let fieldSeparator = /\s{2,}|\t/
let transactionMatcher = Regex {
/CREDIT|DEBIT/
fieldSeparator
One(.date(.numeric, locale: Locale(identifier: "en_US"), timeZone: .gmt))
fieldSeparator
OneOrMore {
NegativeLookahead { fieldSeparator }
CharacterClass.any
}
fieldSeparator
One(.localizedCurrency(code: "USD").locale(Locale(identifier: "en_US")))
}SwiftUI の declarative syntax のように、正規表現の Regex Builders でも似たような機能が使えるのが面白いですね。自分好みの declarative syntax が作れるのかな?
Apple は、Apple シリコンを外販しないのかな?任天堂の次世代 Nintendo Switch にちょうど良いと思うのですが!
目次
WWDC22 基調講演
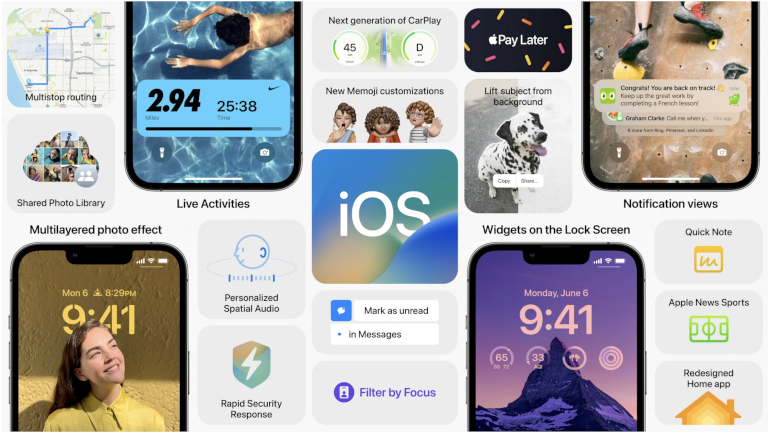
iOS 16

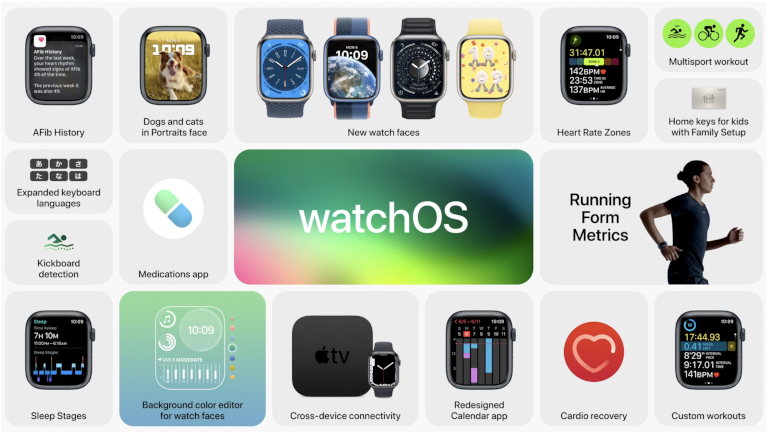
watchOS 9

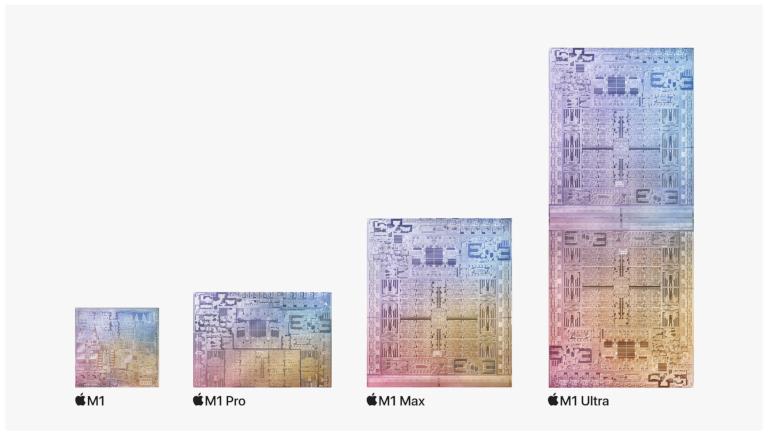
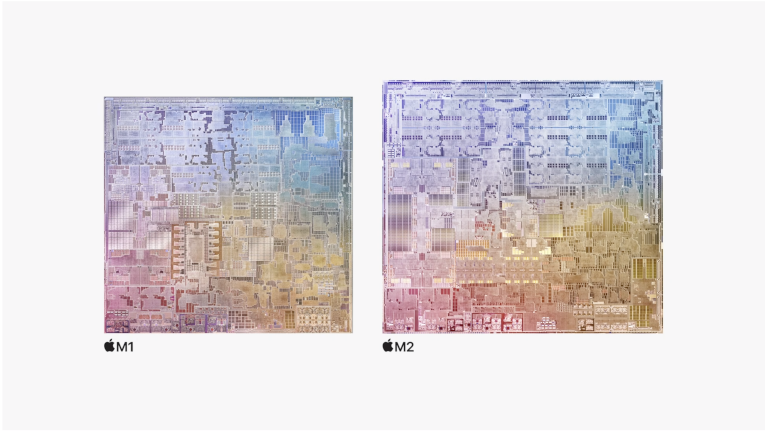
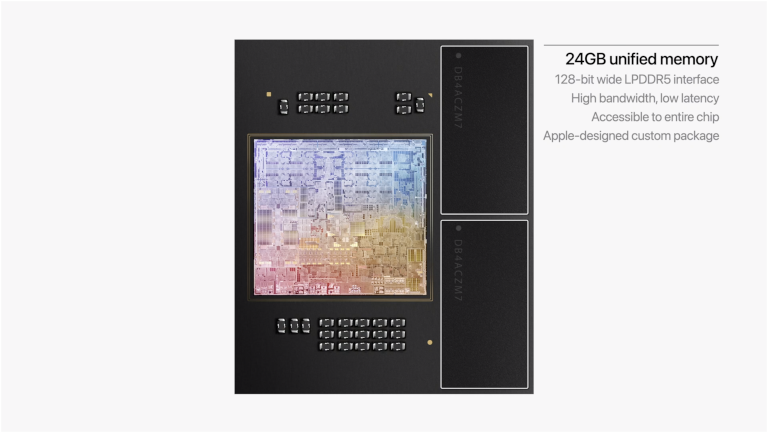
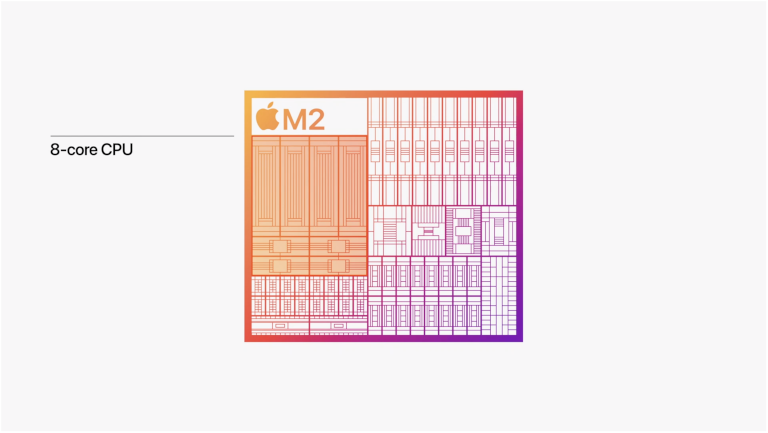
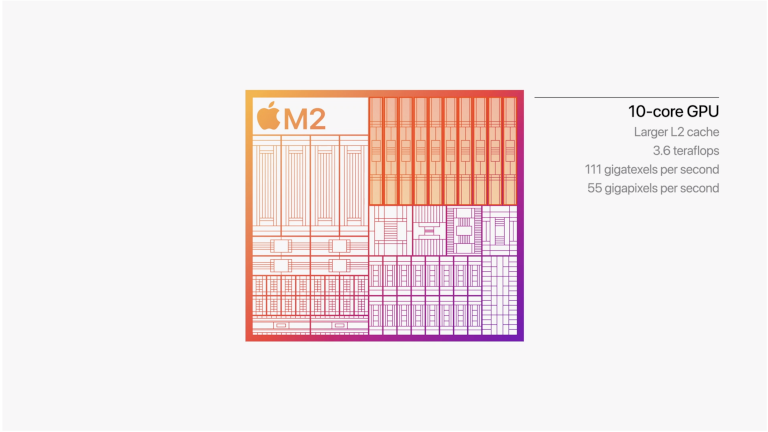
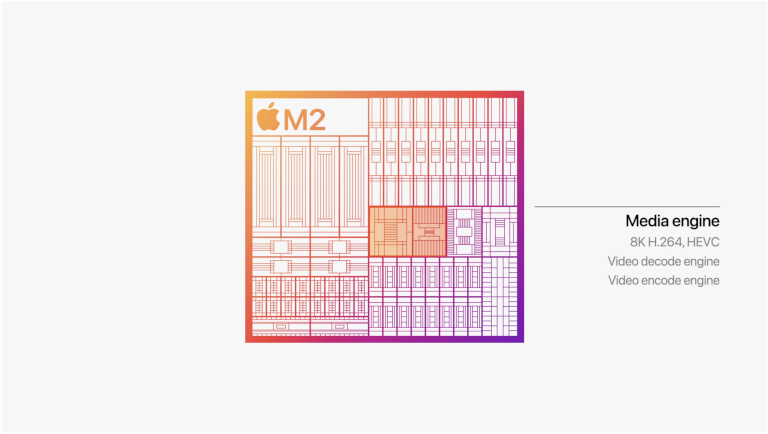
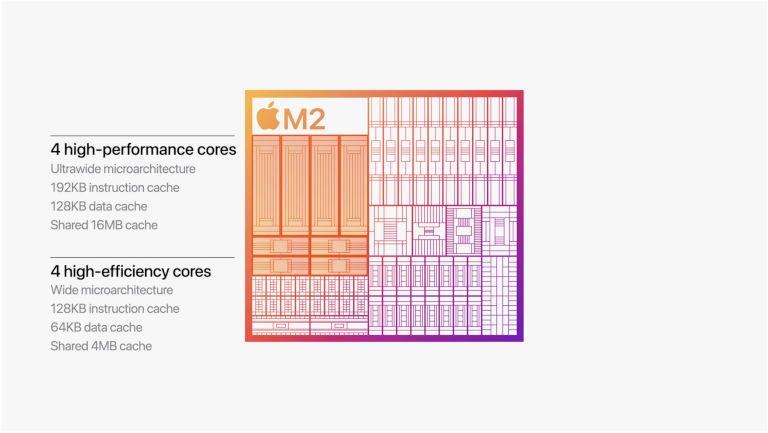
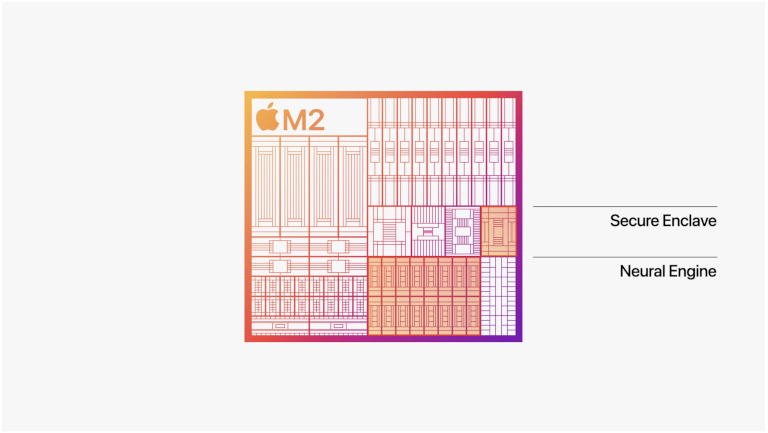
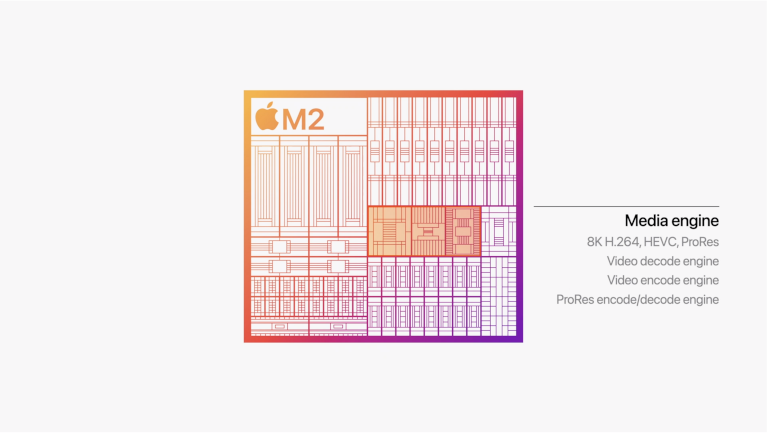
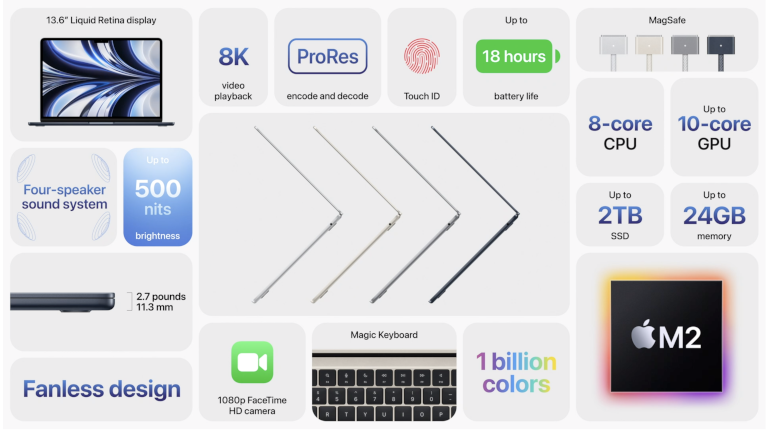
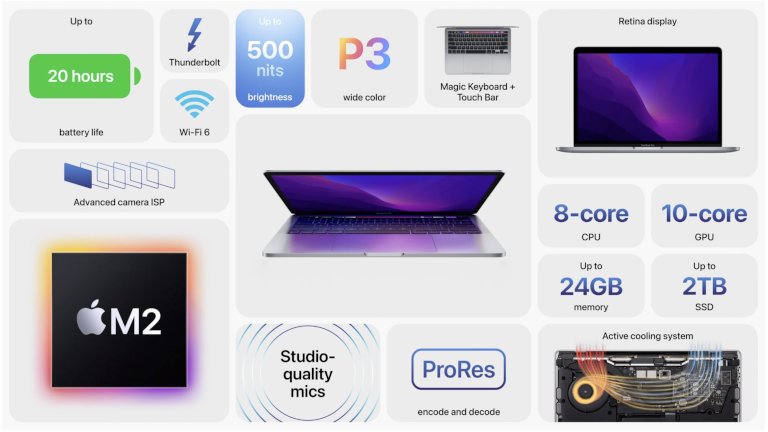
Apple Silicon M2










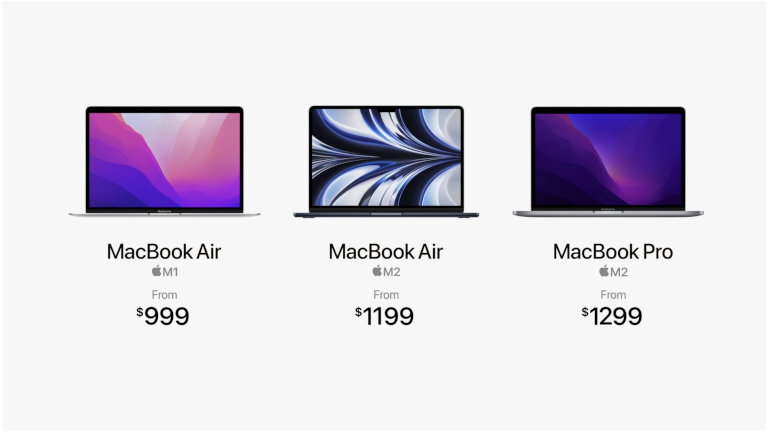
MacBook Air、MacBook Pro



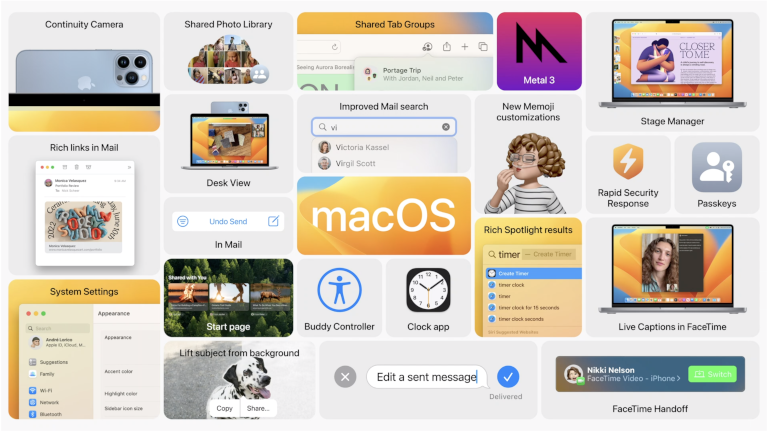
macOS Ventura

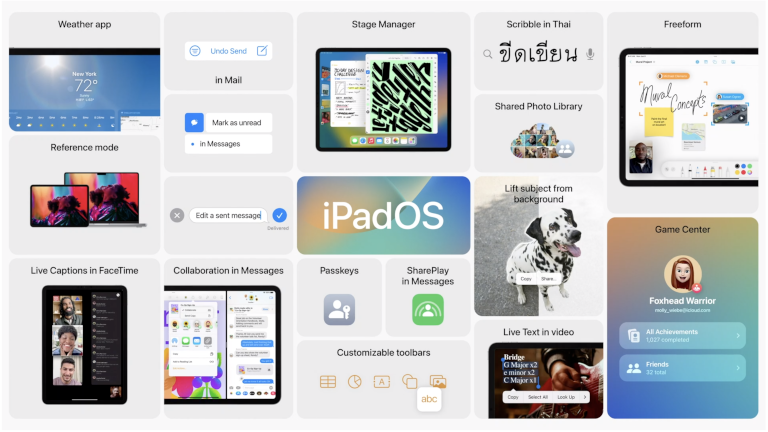
iPadOS 16

WWDC22 記事
2022/06/30(Thr) 23:55:13 アップル、Appleシリコンの次世代チップ「M2」を発表--CPUは18%、GPUは35%高速に - CNET Japan https://japan.cnet.com/article/35188529/
2022/06/30(Thr) 23:56:17 7日のアップル「WWDC 2022」まとめ、iOS 16/iPadOS 16発表、注目の新機能32選!! [iPhone駆け込み寺] - ケータイ Watch https://k-tai.watch.impress.co.jp/docs/review/iphonetips/1415048.html 2022/06/30(Thr) 23:56:49 Apple、電力効率を重視しながらCPUが18%、GPUが35%高速化した「M2」プロセッサ - PC Watch https://pc.watch.impress.co.jp/docs/news/1415039.html 2022/06/30(Thr) 23:57:22 iPadOS 16、マルチタスク強化し外部ディスプレイ対応。macOS Venturaも - AV Watch https://av.watch.impress.co.jp/docs/news/1415035.html
2022/06/30(Thr) 23:59:58 新機能「ステージマネージャー」の恩恵をすべてのiPadが受けられるわけではない。たぶんM1だけ | ギズモード・ジャパン https://www.gizmodo.jp/amp/2022/06/ipad-m1-stagemanager.html
2022/07/01(Fri) 00:00:25 Apple Silicon M2を外側から眺めてみて分かった、その性能の源泉とM3の可能性(1/3 ページ) - ITmedia NEWS https://www.itmedia.co.jp/news/articles/2206/07/news207.html 2022/07/01(Fri) 00:00:48 iPhoneの強みを反映した「Apple M2」登場 Appleの「黄金パターン」に弱点はあるのか?:本田雅一のクロスオーバーデジタル(1/2 ページ) - ITmedia PC USER https://www.itmedia.co.jp/pcuser/articles/2206/11/news069.html 2022/07/01(Fri) 00:02:04 日本のメディアはWWDCをどう報じたか Apple報道のエコシステム、その実態を探る:小寺信良のIT大作戦(1/3 ページ) - ITmedia NEWS https://www.itmedia.co.jp/news/articles/2206/11/news053.html 2022/07/01(Fri) 00:02:24 iPhoneとMacの“いいとこ取り”をした「iPadOS 16」 iPadは2つの方向に進化する:石野純也のMobile Eye(1/3 ページ) - ITmedia Mobile https://www.itmedia.co.jp/mobile/articles/2206/11/news045.html
2022/07/01(Fri) 00:06:44 Apple Explains Why Stage Manager is Limited to M1 iPads in New Statement - MacRumors https://www.macrumors.com/2022/06/10/apple-statement-on-stage-manager-m1-ipads//
YouTube
WWDC22 基調講演実況ライブ
Apple Park
MacBook Air
Podcast
2022/07/01(Fri) 00:15:08 Rebuild: 337: Cyborg Kevin (hak) https://rebuild.fm/337/ Hakuro Matsuda さんをゲストに迎えて、WWDC, CarPlay, Passkey, M2, MacBook Air, iPad などについて話しました。
WWDC22 参加者ブログ
2022/07/01(Fri) 00:17:59 海外出張とオンライン参加で学び、楽しんだ - WWDC22参加レポート - ZOZO TECH BLOG https://techblog.zozo.com/entry/wwdc22