目次
Nintendo Direct 2023.6.21 | 任天堂
2023/07/09(Sun) 10:48:35
Nintendo Direct 2023.6.21 | 任天堂
https://www.nintendo.co.jp/nintendo_direct/20230621/index.html
VIDEO
Nintendo Direct 2023.6.21 | 任天堂 2023/07/09(Sun) 10:50:34
2本でお得 ニンテンドーカタログチケット | My Nintendo Store(マイニンテンドーストア)
https://store-jp.nintendo.com/list/software/70020000000021.html
2本でお得 ニンテンドーカタログチケット
カタログチケット
9,980 円 税込
引き換え有効期間
チケット購入から12か月(365日間)
キャンセル不可
2023/07/09(Sun) 10:51:36
Pikmin 4 (ピクミン4) ダウンロード版 | My Nintendo Store(マイニンテンドーストア)
https://store-jp.nintendo.com/list/software/70010000005309.html
Pikmin 4 (ピクミン4)
ソフト
予約
6,500 円 税込
もらえるポイント(最大)
Coin G
325
配信予定日 2023年7月21日
ダウンロード版
6,500 円 税込
パッケージ版
6,578 円
2023/07/09(Sun) 10:52:08
スーパーマリオRPG ダウンロード版 | My Nintendo Store(マイニンテンドーストア)
https://store-jp.nintendo.com/list/software/70010000068682.html
スーパーマリオRPG
ソフト
予約
6,500 円 税込
もらえるポイント(最大)
Coin G
325
配信予定日 2023年11月17日
ダウンロード版
6,500 円 税込
パッケージ版
6,578 円 税込
2023/07/09(Sun) 10:52:45
ドラゴンクエストモンスターズ3 魔族の王子とエルフの旅 ダウンロード版 | My Nintendo Store(マイニンテンドーストア)
https://store-jp.nintendo.com/list/software/70010000056315.html
ドラゴンクエストモンスターズ3 魔族の王子とエルフの旅
ソフト
7,678 円 税込
配信予定日 2023年12月1日
ダウンロード版
キャンセル不可
感想
2023/07/09(Sun) 10:53:40
ニンテンドーカタログチケットを購入して、Pikmin 4 (ピクミン4) を予約しました。余ったチケットでスーパーマリオRPGを購入するか思案中です。ドラゴンクエストモンスターズ3が引き換え対象ソフトなら、間違いなく予約するのですが!
ゼルダの伝説 ティアーズ オブ ザ キングダムをプレイ中
2023/07/09(Sun) 10:56:15
ゼルダの伝説 ティアーズ オブ ザ キングダム ダウンロード版 | My Nintendo Store(マイニンテンドーストア)
https://store-jp.nintendo.com/list/software/70010000063713.html?preticket=70020000000021
「ゼルダの伝説 ティアーズ オブ ザ キングダム」を暇を見つけて、プレイしています。どうしても解けない祠は、Google で検索しましたが、自力でクリアした時は、達成感を感じます。
visionOS のシミュレーターを試す
visionOS のシミュレーターを試すには、Xcode 15 Beta 2 Xcode 15 Beta 3 (2023/07/09(Sun) 14:14:20 現在、最新版 Xcode 15 Beta 3 が配信されています。) が必要です。下記の Xcode 15 Beta 3 Release Notes より、Xcode 15 Beta 3 は macOS Ventura 13.4 以上で動作します。
2023/07/09(Sun) 10:58:07
Xcode 15 Beta 3 Release Notes | Apple Developer Documentation
https://developer.apple.com/documentation/xcode-release-notes/xcode-15-release-notes
Overview
Xcode 15 beta 3 includes SDKs for iOS 17, iPadOS 17, tvOS 17, watchOS 10, macOS Sonoma, and visionOS. The Xcode 15 beta 3 release supports on-device debugging in iOS 12 and later, tvOS 12 and later, and watchOS 4 and later. Xcode 15 beta 3 requires a Mac running macOS Ventura 13.4 or later.
以下のサイトから Xcode 15 beta 3 をダウンロードできます。
2023/07/09(Sun) 11:00:07
・下記ページ右上の 'Download SDK' ボタンをクリックして、Apple Developer サイトにログインするとダウンロードできます。
visionOS - Apple Developer
https://developer.apple.com/visionos/
サンプルコードは以下のサイトからダウンロードできます。
2023/07/09(Sun) 11:02:12
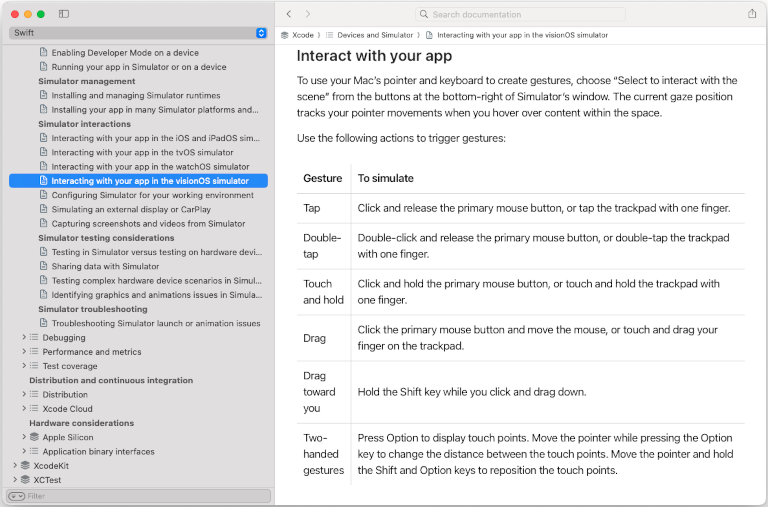
visionOS シミュレーターの操作マニュアル
Xcode メニュー > Help > Xcode Help > Sidebar
> Xcode
> Tuning and debugging
> Devices and Simulator
> Simulator Interactions
> Interacting with your app in the visionOS simulator
2023/07/09(Sun) 11:04:01
・下記サイトからサンプルコードがダウンロードできる。
visionOS | Apple Developer Documentation
https://developer.apple.com/documentation/visionos/
サンプル一覧
2023/07/09(Sun) 11:04:59
Hello World | Apple Developer Documentation
https://developer.apple.com/documentation/visionos/world
2023/07/09(Sun) 11:05:26
Destination Video | Apple Developer Documentation
https://developer.apple.com/documentation/visionos/destination-video
2023/07/09(Sun) 11:05:43
Happy Beam | Apple Developer Documentation
https://developer.apple.com/documentation/visionos/happybeam
2023/07/09(Sun) 11:05:59
Diorama | Apple Developer Documentation
https://developer.apple.com/documentation/visionos/diorama
【ZUIKI】X68000 Z PRODUCT EDITION BLACK MODEL (スターターパック) 予約
「クラウドファンディング | Kibidango【きびだんご】」で募集していた「X68000 Z LIMITED EDITION EARLY ACCESS KIT」には興味があったのですが、購入しませんでした。ゲームには興味がないので、値段も手頃な「【ZUIKI】X68000 Z PRODUCT EDITION BLACK MODEL (スターターパック) 」を予約しました。
2023/07/09(Sun) 11:10:37
Amazon | 本, ファッション, 家電から食品まで | アマゾン
https://www.amazon.co.jp/ref=nav_logo
お届け予定日: 2023年9月29日 - 2023年9月30日
発送元: 瑞起直販(ZUIKI)
【ZUIKI】X68000 Z PRODUCT EDITION BLACK MODEL (スターターパック)
¥29,535
数量:
1
数量: 1
販売:瑞起直販(ZUIKI)
Amazonプライムの対象外です。(詳細)
ダブルポイント
ギフトオプションはありません
注文内容
商品の小計: ¥29,535
配送料・手数料: ¥0
合計: ¥29,535
ポイント利用: -¥12
ご請求額: ¥29,523
2023/07/09(Sun) 11:47:36
X68000が登場してから35年
https://www.zuiki.co.jp/x68000z/black/
2023年6月8日00:00 Amazon で予約開始
2023年9月28日発売予定
スターターパック
¥29,535(税込)
・本体
・システムディスク
・グラディウス
・JOYCARD
・USB-TypeCケーブル
・HDMIケーブル
・取扱説明書
・ギャランティーカード
・クリアファイル
ベーシックパック
¥65,780(税込)
・本体
・システムディスク
・グラディウス
・JOYCARD
・USB-TypeCケーブル
・HDMIケーブル
・取扱説明書
・ギャランティーカード
・クリアファイル
・マウス
・マウス取扱説明書
・キーボード
・キーボードラベル
・キーボードラベルカバー
・キーボード取扱説明書
コンプリートパック
¥87,780(税込)
限定3200セット
・本体
・システムディスク
・グラディウス
・JOYCARD
・USB-TypeCケーブル
・HDMIケーブル
・取扱説明書
・ギャランティーカード
・クリアファイル
・マウス
・マウス取扱説明書
・キーボード
・キーボードラベル
・キーボードラベルカバー
・キーボード取扱説明書
・専用モニター
・モニター用USB-TypeCケーブル
・UARTケーブル
・ゲームコレクションVol.1
・X68000Zテーマ曲CD
2023/07/09(Sun) 12:18:13
Amazon | ZOOMパックⅠ | ZUIKI | パソコン・周辺機器 通販
https://www.amazon.co.jp/dp/B0C7D27LDP?tag=yoshiakishome-22
ZOOMパックⅠ
ブランド: ZUIKI
¥5,478 税込
収録タイトル
GENOCIDE
発売日:1989/7/23
メーカー:ZOOM
ジャンル:横スクロールアクション
廃墟の都市からエアーズロックの内部へ。ステージごとにパワーを増し巨大化するメシア軍団VS人類の未来をかけて立ち上がった竜ヶ崎健。主人公出生の秘密、メシア反逆の訳──バトルをクリアするたびに数知れぬ謎が明かされていく──。
Copyright 1989 ZOOM Inc.
※各タイトルの発売日・メーカーは発売当時のものです。
PHALANX
発売日:1991/5/17
メーカー:ZOOM
ジャンル:横スクロールシューティング
未知の液状生命体。しかも彼らには、「侵略」の意志がある。ヒレンカーターはGODEYEに迎撃体制を命じ、情報部、科学局、武装開発局合同のプロジェクトを設立、戦闘機A-144 ・PHALANXに強力な防御システムを搭載させ、迎撃ユニットを構成させた。
Copyright 1991 ZOOM Inc.