以前の書き込みから随分経ってしまいました。新年を跨ぎましたが、今年も宜しくお願いします。
Swift.org - Welcome to Swift.org
https://swift.org/
Swift がオープンソースとして公開されてから、2ヶ月程経ちました。コンパイラの仕組みについては、以前から興味があったのでビルドに挑戦してみました。ただし、OS X 側の環境を汚したくないので、Parallels Desktop 11 for Mac の仮想環境で Ubuntu 15.10 をインストールして Swift をビルドしてみました。swift-package-manager を使った example のコンパイル、GitHub にある Apple のリポジトリを全てダウンロードするスクリプトとコマンド git の補助スクリプト集を紹介したいと思います。
最初に自作スクリプトを下記URL で公開しておきます。詳細は、アーカイブに含まれる ReadMe.rtfd ファイルとブログの後半を参考にしてください。
GitHub にある Apple のリポジトリを全てダウンロードする自作スクリプトとコマンド git の補助スクリプト集。
http://kyoshiaki.sakura.ne.jp/osx/Sample/Apple.zip
◆ Parallels Desktop 11 for Mac で Ubuntu 15.10 の仮想環境を作成。
まず、最初に Linux ディストリビューションの Ubuntu 15.10 をダウンロードする必要があります。
The leading OS for PC, tablet, phone and cloud | Ubuntu
http://www.ubuntu.com/
Download Ubuntu Desktop | Download | Ubuntu
http://www.ubuntu.com/download/desktop
上記 URL から (ここでは、英語版での解説になります。)
Ubuntu 15.10
64-bit
‘ダウンロード’ ボタンをクリックして、ファイル ubuntu-15.10-desktop-amd64.iso をダウンロードしてください。
Parallels Desktop 11 for Mac を起動し、メニュー/ファイル/新規… を選び、イメージファイルとして ubuntu-15.10-desktop-amd64.iso を選択してインストールしてください。
インストールに成功したら、Ubuntu 15.10 を Software Updater で最新の状態にしてください。
◆ Ubuntu 15.10 上で swift コマンドを実行できる環境を作成。
次に Ubuntu 上で swift コマンドを実行できる環境を作成します。詳しい解説は、
Swift.org - Download Swift
https://swift.org/download/
Linux
https://swift.org/download/#linux
を参照してください。上記 URL の
Latest Development Snapshots
Linux Ubuntu 15.10 Swift 2.2 Snapshot (Signature) January 11, 2016
から Ubuntu 15.10 Swift 2.2 Snapshot のリンクを Ubuntu 15.10 上の Firefox などのウェブブラウザでクリックして、ファイル swift-2.2-SNAPSHOT-2016-01-11-a-ubuntu15.10.tar.gz をダウンロードしてください。さらに (Signature) のリンクをクリックして swift-2.2-SNAPSHOT-2016-01-11-a-ubuntu15.10.tar.gz.sig ファイルもダウンロードしてください。Signature ファイルはダウンロードしたファイルが改変されていないか検証するために使います。
(最新の Snapshot をダウンロードしてください。2016/01/17(Sun) 現在、Ubuntu 15.10 Swift 2.2 Snapshot (Signature) January 11, 2016 が最新です。)
Ubuntu 上で Terminal を起動し、
~ $ sudo apt-get install clang libicu-dev
~ $
で必要なパッケージをインストールします。
~ $ wget -q -O - https://swift.org/keys/all-keys.asc | gpg --import -
上記コマンドで公開鍵をインポートします。これは、1回だけ実行すれば良いようです。
swift-2.2-SNAPSHOT-2016-01-11-a-ubuntu15.10.tar.gz
SNAPSHOT-2016-01-11-a-ubuntu15.10.tar.gz.sig
先ほどダウンロードした上記2つのファイルをデスクトップに移動します。
~/Desktop $ gpg --keyserver hkp://pool.sks-keyservers.net --refresh-keys Swift
上のコマンドを実行した後、
~/Desktop $ gpg --verify swift-<VERSION>-<PLATFORM>.tar.gz.sig
ダウンロードしたアーカイブが改変されていないか上記コマンドで検証します。ここでは、
~/Desktop $ gpg --verify swift-2.2-SNAPSHOT-2016-01-11-a-ubuntu15.10.tar.gz.sig
gpg: assuming signed data in `swift-2.2-SNAPSHOT-2016-01-11-a-ubuntu15.10.tar.gz'
gpg: Signature made Tue 12 Jan 2016 10:02:41 AM JST using RSA key ID xxxxxxxx
gpg: Good signature from "Swift Automatic Signing Key #1 <swift-infrastructure@swift.org>"
gpg: WARNING: This key is not certified with a trusted signature!
gpg: There is no indication that the signature belongs to the owner.
~/Desktop $
上記コマンド gpg –verify swift-2.2-SNAPSHOT-2016-01-11-a-ubuntu15.10.tar.gz.sig になります。gpg: Good signature と表示されれば良いようです。ただし、警告が表示されています。どこか間違っているのかもしれません。
~/Desktop $ tar xzf swift-2.2-SNAPSHOT-2016-01-11-a-ubuntu15.10.tar.gz
コマンド tar を使って上記のように swift-2.2-SNAPSHOT-2016-01-11-a-ubuntu15.10.tar.gz を展開します。
swift コマンドのパスを環境変数 PATH に設定します。ホームディレクトリの .profile ファイルは、.bashrc ファイルを読み込んでいます。.bashrc ファイルの最後に
export PATH=$HOME/Desktop/swift-2.2-SNAPSHOT-2016-01-11-a-ubuntu15.10/usr/bin:"${PATH}"
を emacs、vim、vi などのエディタを使って追加します。Terminal を再起動し、
~ $ swift --version
Swift version 2.2-dev (LLVM 3ebdbb2c7e, Clang f66c5bb67b, Swift 42591f7cba)
Target: x86_64-unknown-linux-gnu
~ $
上記のように swift コマンドで実行できるか確認できます。
◆ swift-package-manager を使った example のコンパイル。
Apple · GitHub
https://github.com/apple/
GitHub - apple/example-package-dealer: Example package for use with the Swift Package Manager
https://github.com/apple/example-package-dealer
上記の example の大元は example-package-dealer です。依存関係はパッケージマネージャーが面倒を見てくれます。
~/Desktop $ git clone https://github.com/apple/example-package-dealer.git
Cloning into 'example-package-dealer'...
remote: Counting objects: 18, done.
Unpacking objects: 100% (18/18), done.
remote: Total 18 (delta 0), reused 0 (delta 0), pack-reused 18
Checking connectivity... done.
上記のように git clone コマンドで example-package-dealer リポジトリをダウンロードし、
~/Desktop $ cd example-package-dealer/
~/Desktop/example-package-dealer $ swift build
Cloning https://github.com/apple/example-package-deckofplayingcards.git
Using version 1.0.2 of package example-package-deckofplayingcards
Cloning https://github.com/apple/example-package-fisheryates.git
Using version 1.0.2 of package example-package-fisheryates
Cloning https://github.com/apple/example-package-playingcard.git
Using version 1.0.1 of package example-package-playingcard
Compiling Swift Module 'FisherYates' (1 sources)
Linking Library: .build/debug/FisherYates.a
Compiling Swift Module 'PlayingCard' (3 sources)
Linking Library: .build/debug/PlayingCard.a
Compiling Swift Module 'DeckOfPlayingCards' (1 sources)
Linking Library: .build/debug/DeckOfPlayingCards.a
Compiling Swift Module 'Dealer' (1 sources)
Linking Executable: .build/debug/Dealer
~/Desktop/example-package-dealer $
example-package-dealer ディレクトリに移動した後、 上記のように swift build コマンドを実行します。
実行ファイルは .build/debug に作成されます。
~/Desktop/example-package-dealer $ cd .build/debug
~/Desktop/example-package-dealer/.build/debug $ ./Dealer
♠︎Q
♣︎3
♠︎8
♢4
♣︎Q
♢6
♢J
♡2
♡5
♠︎J
~/Desktop/example-package-dealer/.build/debug $
上記が実行結果です。
◆ Ubuntu 15.10 上で swift コマンドをビルドする。
Ubuntu 15.10 上で Terminal を起動し、
~ $ sudo apt-get install git cmake ninja-build clang python uuid-dev libicu-dev icu-devtools libbsd-dev libedit-dev libxml2-dev libsqlite3-dev swig libpython-dev libncurses5-dev pkg-config
を実行してください。
Apple · GitHub
https://github.com/apple/
GitHub - apple/swift: The Swift Programming Language
https://github.com/apple/swift
から Swift のリポジトリを Ubuntu15.10 デスクトップ上の Apple という名前のフォルダに
~ $ cd Desktop/
~/Desktop $ mkdir Apple
~/Desktop $ cd Apple/
~/Desktop/Apple $ git clone https://github.com/apple/swift.git
Cloning into 'swift'...
remote: Counting objects: 324410, done.
remote: Compressing objects: 100% (156/156), done.
remote: Total 324410 (delta 62), reused 0 (delta 0), pack-reused 324254
Receiving objects: 100% (324410/324410), 68.43 MiB | 5.43 MiB/s, done.
Resolving deltas: 100% (265946/265946), done.
Checking connectivity... done.
~/Desktop/Apple $ ls
swift
~/Desktop/Apple $
上記コマンド git clone https://github.com/apple/swift.git を使ってダウンロードします。
Swift のビルドの仕方の詳細は、
~/Desktop/Apple/swift/README.md
に書いてあります。(後で、Apple の GitHub 上のリポジトリを全てダウンロードするスクリプトを紹介します。そのスクリプトを OS X 上で実行し、Finder 上で Apple/swift/README.md ファイルをダブルクリックすると Xcode で Markdown 形式のファイルを見ることができます。)
追記) 2016/03/09(Wed)
Markdown 記法ファイルの表示、編集には下記 URL の Atom エディタを使うのが一番簡単です。
Atom
https://atom.io/
Markdown の表示は、Markdown ファイルを開き、
ショートカットキー: ctrl-shift-M
コマンド: Markdown Preview:Toggle
で表示できます。
Split Pane だと扱いにくいので
Settings/Packages の Package: markdown-preview をクリックして、設定画面を表示し、Open Preview In Split Pane のチェックを外してください。別 Pane に表示されるようになります。
~/Desktop/Apple $ cd swift
~/Desktop/Apple/swift $ ./utils/update-checkout --clone
--- Cloning 'cmark' ---
--- Cloning 'lldb' ---
--- Cloning 'llvm' ---
--- Cloning 'swift-corelibs-xctest' ---
--- Cloning 'swift-integration-tests' ---
--- Cloning 'swiftpm' ---
--- Cloning 'swift-corelibs-foundation' ---
--- Cloning 'clang' ---
--- Cloning 'llbuild' ---
~/Desktop/Apple/swift $
上記コマンド ./utils/update-checkout –clone を使って必要なパッケージをダウンロードします。(swift フォルダではなく、Apple フォルダに保存されので注意してください。)
最後に ./utils/build-scrip スクリプトを実行して swift コマンドをビルドします。引数 -R を指定しない限り debug モードでビルドされます。引数 -R の場合 release モードになります。引数 -t は Ninja による基本的なテストを行います。
詳しい解説は
~/Desktop/Apple/swift $ ./utils/build-script -h
を参照してください。環境変数 SWIFT_SOURCE_ROOT(ソースの位置)、SWIFT_BUILD_ROOT(swift が作成される位置) を設定できます。設定されていない場合、推論されます。
実際に ./utils/build-script -t でビルドすると
~/Desktop/Apple/swift $ ./utils/build-script -t
.
.
libLLVMSupport.a -lrt -ldl -ltinfo -lpthread -lm -Wl,-rpath,"\$ORIGIN/../lib" && :
clang: error: unable to execute command: Killed
clang: error: linker command failed due to signal (use -v to see invocation)
[1121/1984] Linking CXX executable bin/llvm-ar
ninja: build stopped: subcommand failed.
./utils/build-script: command terminated with a non-zero exit status 1, aborting
~/Desktop/Apple/swift $
上記エラーによりビルドに失敗します。メモリが足りないと表示されるようです。

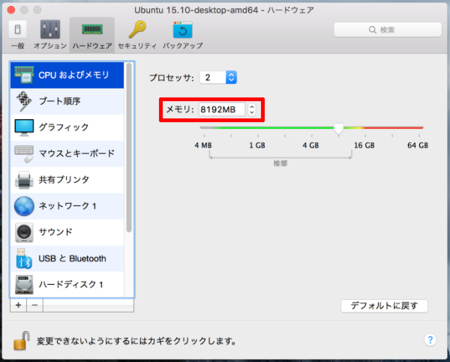
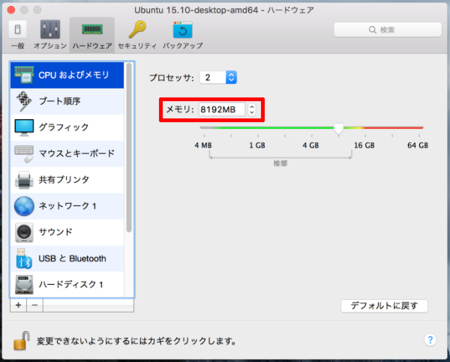
図 1) 構成…/ハードウェア/CPU および メモリ
Parallels Desktop 上で、メニュー/処理/構成… を選び 、’ハードウェア’ タブを選択し、上図のように Ubuntu 側のメモリを 8192MB に変更します。
また、メモリを節約する意味で、引数 -j 1 を指定して、ビルドプロセスを1つにします。最終的に
~/Desktop/Apple/swift $ time ./utils/build-script -j 1 -t
上のコマンドを実行します。(time コマンドはビルド時間を計測してくれます。)
私の MacBook Pro の動作環境は
OS X El Capitan バージョン 10.11.3
MacBook Pro (Retina, 15-inch, Late 2013)
プロセッサ 2.3GHz Intel Core i7
メモリ 16GB 1600 MHz DDR3
グラフィクス
Intel Iris Pro 1536 MB
NVIDIA GeForce GT 750M
Parallels Desktop 11 for Mac
バージョン 11.1.2 (32408)
~/Desktop/Apple/swift $ time ./utils/build-script -j 1 -t
-- check-swift-linux-x86_64 finished --
--- Finished tests for swift ---
real 108m35.712s
user 112m17.964s
sys 4m48.860s
~/Desktop/Apple/swift $
です。上記のように time コマンドで確認するとビルドに1時間40分ほどかかりました。
ビルドした swift コマンドの位置は、
~/Desktop/Apple/build/Ninja-DebugAssert/swift-linux-x86_64/bin/swift
にあります。
最後にOS X 上で使用する自作スクリプトを紹介したいと思います。
◆ GitHub にある Apple のリポジトリを全てダウンロードする自作スクリプトとコマンド git の補助スクリプト集。
GitHub にある Apple のリポジトリを全てダウンロードする自作スクリプトとコマンド git の補助スクリプト集
http://kyoshiaki.sakura.ne.jp/osx/Sample/Apple.zip
上記 URL で GitHub にある Apple のリポジトリを全てダウンロードする自作スクリプトとコマンド git の補助スクリプト集を公開します。
ダウンロードした Apple.zip をデスクトップに移動し、Finder 上でダブルクリックして展開します。コマンド install.sh を
~/Desktop/Apple $ ./install.sh
Cloning into 'swift'...
Cloning into 'swift-package-manager'...
.
.
~/Desktop/Apple $
上記のように実行すると、GitHub にある Apple のリポジトリを全てダウンロードします。すべてのリポジトリを最新の状態にアップデートしたい場合は update.sh を使用します。
~/Desktop/Apple $ ./log.rb
0: example-package-dealer
1: example-package-deckofplayingcards
2: example-package-fisheryates
3: example-package-playingcard
4: swift
5: swift-3-api-guidelines-review
6: swift-clang
7: swift-cmark
8: swift-corelibs-foundation
9: swift-corelibs-libdispatch
10: swift-corelibs-xctest
11: swift-evolution
12: swift-integration-tests
13: swift-llbuild
14: swift-lldb
15: swift-llvm
16: swift-package-manager
?
4
上記のように log.rb を実行するとリポジトリ一覧を表示し、番号を入力することで選択したリポジトリのコミットログを表示することができます。次ページを見るには、スペースキーを押してください。カーソル上下キーでもスクロールできます。終了するには、q キーを押してください。その他のスクリプトは、Apple/Dcuments フォルダの ReadMe.rtfd を参照してください。